In their book How the Web changes the world – Alchemy Multitudes, Pisani and Piotet mention that the fourth part of the global population is an active internet user. Many people make use of this technological world simultaneously, by exchanging e-mails, playing online games, and sharing activities within the social networks.
Users interact in the web through a series of different ways, by playing, by updating their social network profile, by chatting and by using Skype to get in touch with relatives abroad. But this communication needs to be established in an effective way, and an instant communication between users, clients and servers through the web is paramount. Can you even imagine how many users need to be supported? Thousands, and all simultaneously!
A technology that makes this possible is Node.js, a platform that allows the creation of web apps based on the JavaScript programming language, permitting the server to be entirely built in this language. Besides, it presents I/O data in an event-driven architecture, based on Google’s V8 engine.
Which would be the advantages and benefits that this type of platform offers?
1- It uses Javascript language
It offers front-end developers the opportunity to create web apps using a single language. That is to say, that only by knowing the Javascript language, a front-end as well as a back-end code will be able to be written.
2- It allows a great amount of simultaneous connections
It allows the developer to create web apps capable of handling tens of thousands of simultaneous connections with great efficiency, offering an easy way to build scalable network programmes. It allows bidirectional connections in which both the client and the server are able to begin the communication, having the chance of exchanging data freely.
3- It offers a higher speed in comparison to other languages
Node.Js is based on JavaScript, using its asynchronous programming model especially designed to be used in event-driven programming. This makes it attractive to carry out non-blocking and highly intensive apps.
4- Advantages as regards other web services
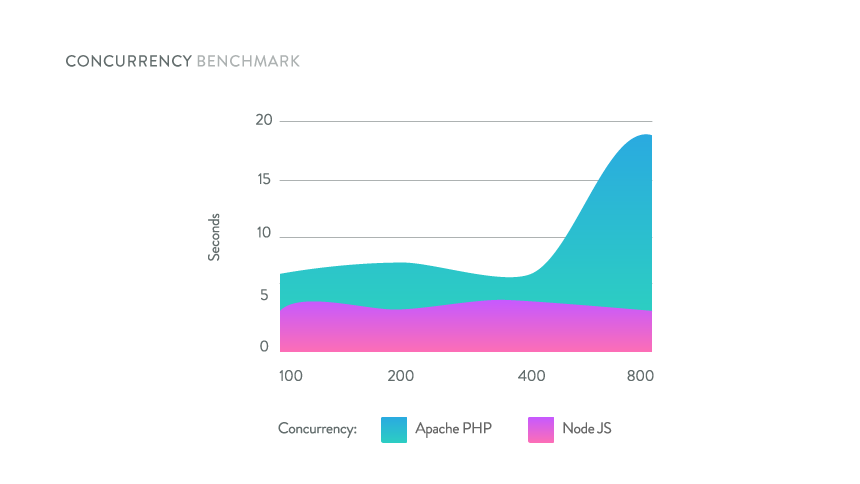
If we compare Node.js functionality to that of another Server, for instance Apache, a significant difference can be appreciated. Apache allows approximately 400 simultaneous connections without taking into consideration the high and significant latencies, in which a long lag during processing and request response may be noticed exponentially.
However, Node.js platform allows around 65,000 connections depending on diverse factors, such as the amount of information being distributed to users. An application presenting a normal activity may be able to hold around 25,000 users simultaneously, without even noticing a delay in the answers.
As it can be appreciated below, capable of holding 800 connections, Apache server takes 20 seconds to answer, while Node.js holds the same amount of connections but only takes 5 seconds to answer.

5- Applications in which Node.js is recommended to be used
This type of platform is generally recommended for real-time applications, that is to say, those apps requiring an enduring connection between the browser and the server.
Some of them are:
· Real-time collaboration tools.
· Chats.
· Social networks.
· Online games.
6- It contributes to improving the User Experience
Even if this platform doesn’t present resources that have a direct impact on the User Experience, Node.js affects productivity and the way in which the server’s resources are used. As a consequence, a better performance can be observed, contributing indirectly to improving the UX.
There are many advantages that Node.js presents, and all of them have a great impact on the developer’s daily tasks.
But, how does the data I/O processing model work?
As it has been mentioned before, JavaScript is an excellent language for asynchronous programming, since it has been especially designed to be used in event-driven programming. This fact makes it an attractive language to perform non-blocking and highly concurrent apps. In order to understand how it functions internally, let’s pay attention to this well-known code example:
// Load the file system module(dependency)
var fs = require('fs');
// Read the content from test1.txt file
fs.readFile(‘test1.txt’, function(data) {
console.log(‘Read: ‘ + data);
});
// Write ‘Hello World!’ to test2.txt file
fs.writeFile(‘test2.txt’, ‘Hello World!’, function() {
console.log(‘File saved’);
});
At first sight, it may be assumed that the test 1 .txt file will be read and then, test 2 .txt will be written. However, what will really happen is that the reading and writing operations will be developed in a sequential way and, once they are over, the callbacks (anonymous functions) associated to each task will be fired writing the operation’s result through the screen output. Due to Javascript internal asynchronous programming model, nothing may guarantee the order in which the callback messages will be shown (the one finishing first will be theoretically shown in the first place). This way of executing the inputs and outputs (without waiting for them to finish in a sequential way before passing on to the following task), guarantees that the program’s main thread will always be running, carrying out new tasks that have previously been programmed.
How can Web applications be created with Node.js?
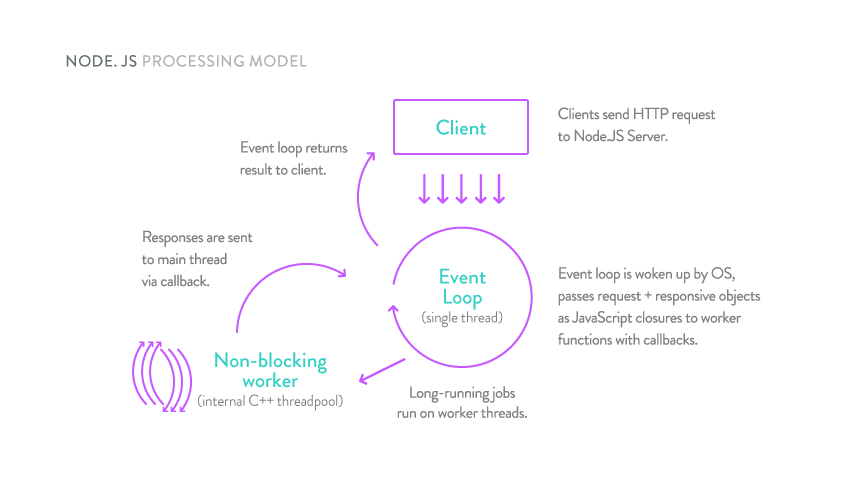
In the same way we have previously analysed Javascript processing model now, by taking into account the same principles, we will make use of Node.js http library to build a simple http server capable of answering all requests arriving to port 8000 and offering a “Hello World” answering message.
In order to understand its internal functioning, this chart may be used as a guide:

Other libraries or frameworks as the well-known Express.js, inspired by Sinatra, may also be used.
var express = require('express')
var app = express()
app.get(‘/’, function (req, res) {
res.send(‘Hello World!’)
})
var server = app.listen(8000, function () {
console.log(‘Server running at http://127.0.0.1:8000/’);
})
Being this last example akin to the previous one as regards functioning, we can be benefited from the abstraction and easy-handling of the http protocol, being thus able to focus on a smarter and more robust implementation in our web applications.
In subsequent posts we will be able to analyse this framework and its prevailing role in the design of our solutions in a more comprehensive way.
All along the post we have analysed this technology from its more basic concepts up to its functioning, presenting its advantages and the applications in which it may be implemented.
For Making Sense, Node.js is one of the technologies that allows us to continue growing and presenting efficient projects. We bet on a constant evolution to be able to offer a prime-quality service that meets the client’s needs. Therefore, Making Sense counts with specialized teams in MEAN technologies (Mongodb, Express.js, Angular.js, Node.js) and UI Development, specializing in the analysis and implementation of User Experience.
The new year has brought along more creativity and new inspirations. Send us your ideas to us and we will gladly turn them into great software projects!
