This is the second part of our ongoing series to introduce you to the basic concepts of 3D graphics.
Our goal with this series is to simplify the often complex topic of 3D graphics for readers who are interested in learning more but have no intention of becoming programmers. These articles will also be useful for professional programmers who are new to the topic of 3D graphics and are looking to develop “baseline” entry-level knowledge about the subject.
In the first part of this series we discussed the basics of 3D object models. Mainly, we detailed the different attributes that define them.
So now what?
Our next task is to understand how objects are represented and manipulated on the screen. To keep things simple, let’s start by talking about points (or vertices, according to our previous post).
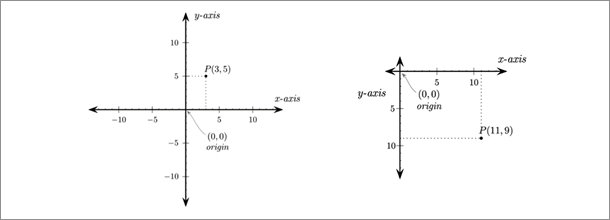
Without going into mathematical details, let’s consider points as our most basic objects of representation on the screen. Consider a specific screen position as a coordinate in a grid of X number of rows and Y number of columns. Then, as if in a naval battle game, the location of a particular vertex is given by a combination of a row value (an X) and a column value (a Y); for example, the coordinate (3, 4) will mean row 3, column 4.
Each of these positions represents an actual pixel. But there are still some factors we haven’t considered:
- Which direction is up or down?
- Where is the origin (0, 0) located? At the center of the grid? At the upper left corner?
- How big is the screen and how many rows and columns does it contain?
In order to properly specify a position, we must also define a “Coordinate system” that will answer all these questions.

In the Cartesian coordinate system, the center is the point where the x and y axes meet. In a typical Computer coordinate system, the origin is at the upper left corner of the screen, although it may also be found at the lower left corner.
All in all, we are now armed with two new concepts: a point (or vertex) and a coordinate system (our grid). Still, a third concept is missing, one that represents the movement of one point from one cell (origin) to another cell (destination) inside the grid. We call this a “Vector”, and it’s represented as a pair of points (origin, destination), or as a single destination if the origin is previously agreed upon (for example (0, 0), the implicit origin).
To sum things up…
Once we create a 3D object model, the next step is translating it to screen coordinates. Each point on the screen can be mapped to an xy pair, indicating a particular pixel to be rendered. As we saw in the first post, each pixel is the result of computing a number of attributes, like color, light reflection or texture mapping.
To draw a complete model, the renderer must notify the screen of the resulting color and position of each of its points. But, to be sure both renderer and screen speak the same language, a previous contract must exist that describes the communication details. This contract is called a coordinate system.

A model is rendered to the screen one pixel at a time. The color of each pixel is the result of computing its original color, lighting and textures.
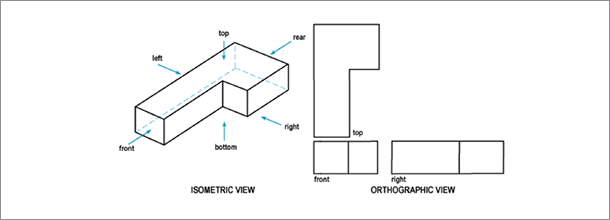
In a 3D space, the same concepts apply; in fact, an orthographic projection is a means of representing a three-dimensional object in two dimensions. Using that definition, 2D graphics can be considered as a subset of 3D graphics, where the observer is looking from a plane that is completely parallel to one of the axes (in our case, we would be standing parallel to the z-axis).

Orthographic view when looking from a point parallel to each axis.
In the next post, we’ll see what operations can be done with our 3D models once they’re on the screen. Using the concept of matrices, we’ll establish a mechanism that can resize, rotate or move objects in a 3D space, a mechanism that also lets us look at them from different angles. We’ll describe how the appearance of objects on the screen is affected once the z-axis (or third dimension) is added to the equation.
We have enjoyed bringing this article on the basics of 3D graphics to you, and we sincerely hope you have found it to be interesting and useful. Remember to come back often to visit our blog, so you can see the latest news and exciting updates from our development team. Tell us if there is anything specific in the world of 3D graphics or any other programming topic you would like for us to write about. We welcome your feedback!
You…Our Next Big Success Story?
Do you have a big idea for a revolutionary software program or app? Want a state-of-the art program you and your end users will love? Want to collaborate with a highly talented, responsive, professional development team? Want a software development experience you will enjoy?
Contact us today. Tell us about your big idea. Let’s begin today to turn it into reality. You just might be our next big success story!
