One drawback about the emerging HTML5 standard is that some features may not be supported by all the popular browsers. Take the history management feature for example; it is supported in the current version of Chrome and Firefox but not in Opera, Safari or Internet Explorer. So if you include code in an application to use the history management functions how will it know when it is safe to use this feature? Well, this dilemma has been solved with the development of the Modernizr JavaScript library which was developed by Faruk Ates, Paul Irish, Alex Sexton.
One drawback about the emerging HTML5 standard is that some features may not be supported by all the popular browsers. Take the history management feature for example; it is supported in the current version of Chrome and Firefox but not in Opera, Safari or Internet Explorer. So if you include code in an application to use the history management functions how will it know when it is safe to use this feature? Well, this dilemma has been solved with the development of the Modernizr JavaScript library which was developed by Faruk Ates, Paul Irish, Alex Sexton.
Modernizr is a feature-detection library which tests for a number HTML5 and CSS3 features. All one has to do is add it as a script to the header of a web page. Once the page is loaded Modernizr test results are available in two ways. First, it creates a class for each feature it tests for; a default class it if is supported or a “no” class if it is not. Thus, if HTML5’s audio feature is supported Modernizr will create an “audio” class. If audio is not supported, then Modernizr will create a “no-audio” class. The second means Modernizr uses is to create a global Modernizr object that can be checked for the presence of a feature. But it is not necessary to use the complete library in every case; Modernizr can be customized to test only for those features you are currently using and not for the entire set.
To add Modernizr to an HTML5 web page, first you must add a class <html class=”no-js”> immediately under the HTML5 doc type declaration <!DOCTYPE html> at the top of the page. And in the header section add this line to call the Modernizr library:
Once a page containing Modernizr is opened in a browser, if JavaScript is running, then the “no-js” will be replaced with the classes generated by Modernizr. You can then include code to utilize these classes.
In the following example we will be using Modernizr to discover the HTML5 features available in the browser we are using. Let us create a page that we will call html5-check.html. We will include a JQuery library to assist us:
HTML 5 Feature Check
HTML 5 Feature Check
Using Modernizr to detect HTML5 capabilities
HTML5 Features
Audio support?
Canvas support?
Canvas Text support?
Cross Window Messaging support?
Drag and Drop support?
Geolocation support?
Hashchange support?
History Management support?
Indexed DB support?
Video support?
Web SQL Database support?
Web Socket support?
Local Storage support?
Web Workers support?
Application Cache support?
Session Storage support?
SVG support?
SMIL support?
SVG Clippaths support?
In the content section of the page we see lines of HTML for displaying the statuses of the HTML5 features that Modernizr checks for and we have assigned each of them an ID. Next we will add another JavaScript function that will test if each feature is available and update our content HTML with the appropriate “Yes” or “No” through the IDs. Since this function is very long, I will not include here but I will include it in the source files that you can download.
Here is an excerpt of the JavaScript code for checking the Modernizr object for a feature:
if (Modernizr.audio) {
$("#audio").html('Yes');
}
else {
$("#audio").html('No');
}
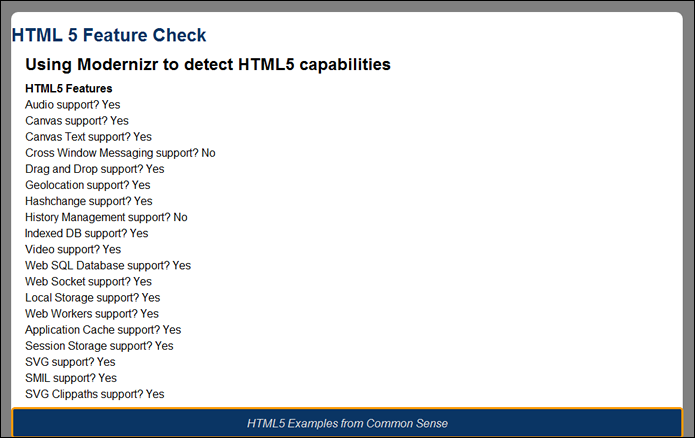
This is what we will see when we load our page in a browser:
The great advantage to using Modernizr is that it easily allows developers to add code to handle cases when a particular feature is not supported. By using Modernizr the difficulties and uncertainties of utilizing HTML5 can be minimized allowing developers to begin incorporating the next generations of user interface features into their applications.
Click here to download the source files and here for the current version of modernizr.js.
For more information, see
Modernizr
Using Modernizr to detect HTML5 and CSS3 browser support