How Does the Discovery Process Work?
When a customer contacts our team for the development of a project, we start off with the Discovery Phase. That is, a multidisciplinary team from Making Sense meets with the client over a period of two weeks and begins to transform the client’s idea into a real project.
The Discovery Phase helps set expectations. It also puts both parties on the same page, eliminating the so-called “imagination factor”. From there, we can begin to delineate tangible goals and give shape to the product that will be developed.
What is MedTech?
Today, I’d like to share the Discovery experience we had with MedTech. A well-known doctor contacted us to create a platform which would connect hospitals with doctors. The goal was to improve the processes revolving around on-demand staffing. This doctor was an expert in the industry with a clear problem he wanted to solve. However, with no experience in software development, he turned to Making Sense to develop the platform.
The Opportunity
Clinics and hospitals are in constant need of staffing. Authorization reviews to hire a physician are time consuming and place a significant burden on both clinics and physicians. Likewise, physicians spend too much time applying for locum work and end up turning to expensive locum agencies for support.
MedTech is an application that brings together doctors and hospitals to fill staffing positions and improve the medical authorizations review flow.
The Analysis and Our Findings
Our multidisciplinary team gathered information and performed a detailed analysis in order to better understand the healthcare industry, including:
- The service that doctors provide
- Insurance plans
- Clinics
- Hospitals
- Doctors who travel
- The context around them
We got deeply involved in our clients’ world. By conducting stakeholder interviews and analyzing the behaviour of customers & competitors, we began to gather relevant information that would help us gain a better understanding of the space and the opportunity. Then, we conducted more specific interviews to understand the needs of the doctors and the hospitals that were hiring. From there, we detected pain points and other issues that both users had and which needed to be addressed through the software product.
One thing that was apparent was that the hiring process was very tedious and bureaucratic for both users. The onboarding procedure required a lot of information and was time consuming. The hospital had to verify the doctors’ expertise and certification. There was an opportunity to simplify all this and shorten this process.
In addition, when it was time to hire a doctor, there was very little information available:
- No job board for doctors.
- No place to find their availability.
- No way to know if they were actively working or job searching.
- Another pain point we discovered was the tracking of travel expenses. Most doctors had to travel from their home state to the clinic’s state and organizing those trips was a burden.
The UX Process
Wireframes
Based on these findings, we began to work on the UX. This entailed creating deliverables and implementing User Scenarios, Personas Documentation, Sitemaps and User Flows. The UX process at Making Sense is very interactive and iterative. We reached the solution and final design by following several phases of discussion and validation with the client, working from general to particular. We started with general solutions at a high level and as we moved forward, we added fidelity to each screen.
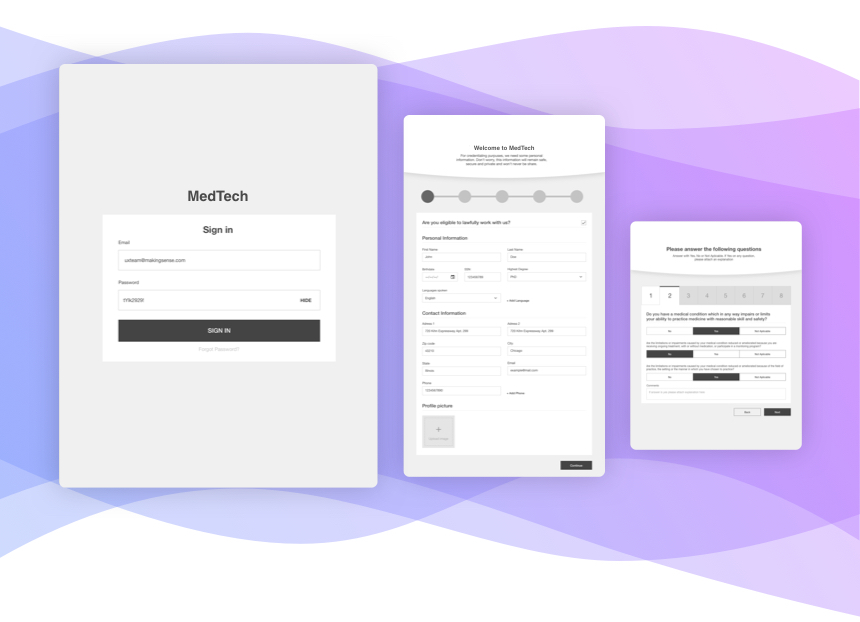
First, we created low-fidelity Wireframes, where we defined the onboarding flow of the platform. Next, we defined and validated with the client the architecture and navigation of the application.

With the Wireframes, the client can see the progress of the design from the very beginning. The client can see the detail of how each module is organized, how modules interact, and how the information is clustered.
Then the high-fidelity Wireframes are created. The content of each module is defined and each screen is completed. Together with the client, we iterate the Wireframes from low to high fidelity.
There are many ways to solve a problem and the Wireframes are what help us to find the best possible solution. Once we reach high fidelity Wireframes, everyone has agreed this is the best alternative.
The Design
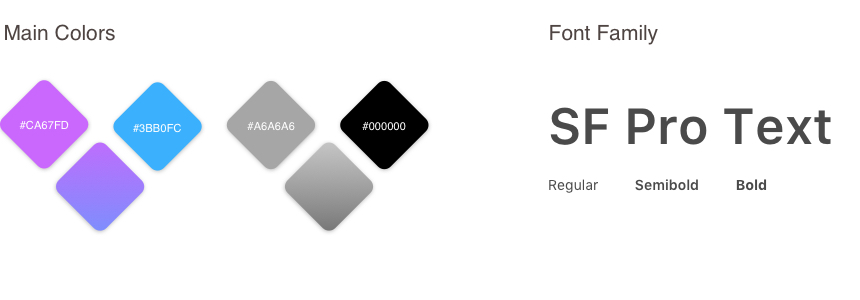
Our design process is based on a methodology described in the book Atomic Design by Brad Frost. This book introduces a set of principles for crafting interface design systems based on the principles of chemistry. The process involves taking a product layout and breaking it down into its basic components, which are then reused throughout the platform. In nature, there are atoms. A group of atoms create a molecule and a group of molecules defines an organism. In a similar vein, user interfaces have a type, labels, colours and spacing that form functional elements. For example, you can have a header or a paragraph. With a group of functional elements, we create organisms that are slightly more complex and form bigger chunks of our product. We can think of these organisms in our design systems as a complete page navigation with a search feature.

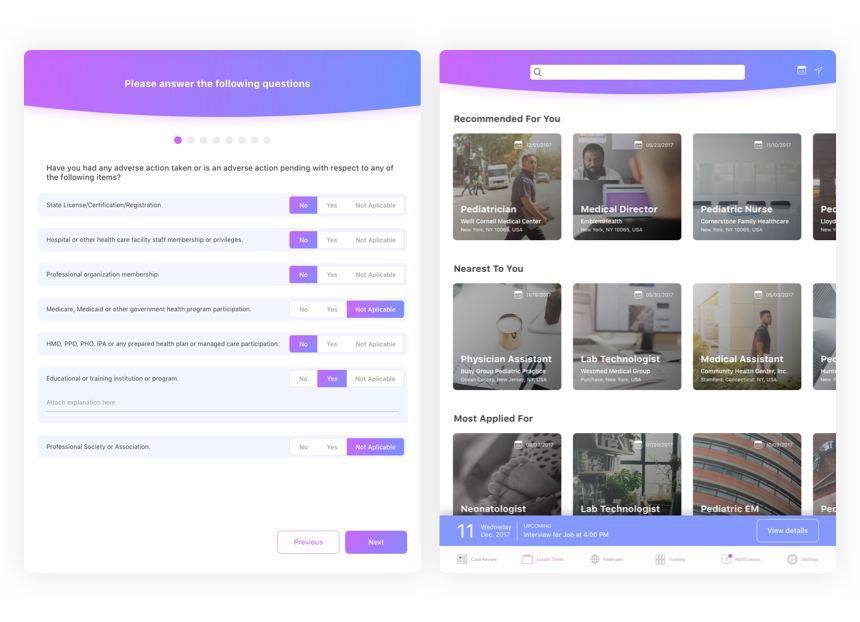
The visual design was applied to each Wireframe, maintaining maximum consistency among all components. The visual system was discussed with the client, approved, and then implemented in every screen. With this detail, the client had enough information to visualize the platform.

Planification
Planification is the end of the Discovery phase, where an estimation is generated, project planning takes place, a timeframe is created, and the team is configured. The principal and most relevant flows are prioritized for the best solution to our client’s problem. The Discovery process both designs and resolves the core problem of this opportunity. For MedTech, it was connecting clinics with physicians to provide on-demand staffing in a seamless way.
Conclusion
The Discovery phase is the initial contact with our clients. It’s when our relationship begins, we get to know each other, work together, and set expectations. The client gets to know the Making Sense team, the quality of our work and an estimation of project timings.
For MedTech, where both the problem and context were clear for the client, the Discovery phase helped the doctor understand the world of software development and technology. This is when we all began to speak the same language.
Based on the mockups that were created in the Discovery Phase, we can start working on the project with a clear scenario in mind. This is teamwork: both sides are equally involved from the beginning. The client becomes the product owner, making decisions and providing input until everyone agrees on a tangible and real solution. Now, we can all start working on developing the best possible product.
