
Nowadays the internet world is experiencing an incredible speed up; CSS3 and HTML 5 are becoming more and more powerful day by day. Some of the features that CSS3 brought along are the so called media queries which provide a new type of site called responsive web. What is this and how does it affect us?
HTML5 and CSS3: Complicated names for simple things.
HTML5 (HyperText Markup Language, version 5) and CSS3 (Cascading Style Sheets, version 3) are what make the web look the way it does and have the structure it has.
In theory, HTML language is used to define each piece of data itself, and CSS is used to give a certain presentation or style. Next time you hear about semantic web, keep these concepts in mind. Meanwhile, you can take a look at this related post on How to explain REST to you wife.
If you ever saw any codes or you even tried to learn to make web pages and you saw things like: “Use <h1> my title </h1> to make «my title» an actual title“, that is HTML. To be honest, there are plenty of rules and a lot of terminology. It can be used easily, but it can be used correctly and incorrectly. HTML defines what each element and its content are.
On the other hand, CSS defines the particular esthetic that each element will have. A particular CSS rule like h1 { font-size: 14px; } would define that the elements h1 (in our example it would apply to our heading) are seen in a 14 pixels font size. Color, size, spaces and alignment have its place here. Same goes with HTML, the idea is simple but there are many rules that define correct and incorrect forms of using it.
It is important to keep in mind this distinction, later on we will talk about why responsive and mobile web follow the same difference according to its function.
Media queries and responsive web design
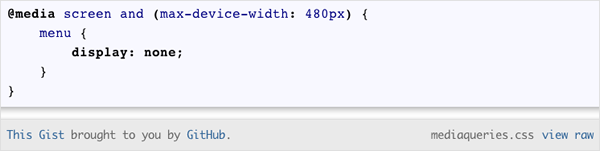
CSS3 introduces something called media queries: the capacity to apply CSS rules under certain conditions. This will be based on the properties measured on the visualization media. For example, rules like this one:

Can be translated into our language as: “If this page is seen in a small device – less than 480 pixels wide – we won’t show the menu object”
This feature was introduced in a pretty dynamic way: it is not applied just when the web loads in our browser, it is always applied. This means that if we change the size of our browser window, the conditional rules will apply according to the new size. This concept of a design that dynamically adapts to the space available is called responsive design.
Websites designed with this feature are also called responsive, and as the concept turned out to be so popular, everything related to it has the same name.
Mobile
In the last years the mobile market has been growing a lot. Nowadays most cellphones are smartphones (if not all of them) and have internet connection. E-book readers and tablets also offer internet connection plus other interesting features in a reduced size. When this turned interesting not only to search for content but also to design smart apps, the possibilities bursted and the market revolutionized.
If web developers already felt frustrated because of the variety of OS, versions and standards, when they noticed this revolution they just cried for help. The World Wide Web Consortium (W3C) and many giants of the industry (Microsoft, Apple, Google and many independent groups) helped and proposed new standards and a new way to solve this problem. If you are interested to read further information about this, you can take a look at my previous post: Why HTML5? (Spanish)
The mobile world after the responsive design
The most interesting application for responsive design was, back then, the mobile market. Unlike before, with only a few rules a website can be designed to be correctly visualized in desktop browsers, tablets and phones.
Some time ago, in order to do this, it was necessary to duplicate the site and have a mobile development, or you might as well do some magic with JavaScript, but this last choice was generally discarded because of its instability and hard maintenance.
Is Responsive Design the answer for mobile sites then?
The answer is: it depends.
It’s a fact that the use of responsive design reduces the development time, but sometimes the complexity of a site just doesn’t belong to a phone or a tablet.
Although these devices allow us to do almost anything, they are not the best choice to watch videos (subtitles become an impossible feature), write complex emails or blog posts or read and compare product features. Zoom in is not fun and it becomes a distraction. Making typing mistakes because of the tiny keyboard takes way too much time – and if you are onboard of a train? Good luck with that- Tablets help because of their bigger size but they do not have the same processing power as a desktop computer: animations can be slower, the memory fills quickly and the browser closes, or the keyboard is still uncomfortable for typing.
Yes, the answer is camouflaged in the previous paragraph: content vs. interaction. As well as in the development world content vs. presentation must be manipulated separately; this distinction should be applied for the highest levels too.
Focused on the content
Considering that content is the most important thing in this case, redesigning for a mobile device must not only look different, but also respect the content. For example, a blog designed for visitors, or a commercial page, or the website of our company. Here is when Responsive Design is the right choice: it allows us to create a version for small devices without duplicating the content. If we need a little interaction, it should always be focused on the content and simple enough to be managed from a phone: big buttons and few entry fields and steps. In general, the best option here is Responsive Design.
Focused on interaction
For more complex sites, which sometimes we can call apps, responsive design is not a good choice. This is because hiding content or changing the presentation doesn’t hide the complexity of the interaction itself. An application generally has a few browser requirements (for example, showing graphics in a dynamic way, or refreshing in real time). It can also require complex processes from the user: data entry, co-relation and many data screens to make a decision. These situations do not belong to a mobile device, and the work required to convert this into something acceptable goes beyond a simple stylization. To solve it through CSS would mean to load tons of information and hide most of it, still when the connection of this device is not good enough.
In these cases it is favorable to work with an independent mobile site. A mobile site like that can isolate certain functions which are not appropriate for these cases. For example, a status section, simple approvals (yes/no/later), warnings or useful information on-the-go. To have an independent app for mobile also allows other things, like geolocation, the use of the accelerometer and many other features that mobile devices have and a desktop browsers don’t.
Conclusion
We always recommend to use common sense when choosing. When we determine the goal of an application, knowing in which context it will be used; we can foresee this type of things and make the right decisions. The new technologies are fascinating but we need to make sure to use them when appropriate. We should consider responsive design when the focus of the experience is the content and mobile web when the focus is the interaction with the user.
