Elaboration and validation are the stages in which a product becomes reality. While the names may make you think they are different steps, they often occur in parallel. Developers build the product, and testers verify it works.
But there’s a little bit more than that. Let’s dig a little bit deeper into it, following a particular feature as it’s being built and validated.
Development / Unit testing
The feature request has already landed on the developer’s desk, and since the sprint planning has already taken place, the developer may have a general idea of how the feature may be built. If that’s not the case, generally a Technical Lead will help the developer to understand the right approach for the feature to be built so that the product can grow in the right direction.
The developer will proceed to write the code that will make this feature come to life. While — or even before — they do that, they will write unit tests. Unit tests are more code that validates that particular pieces of the code being written (units) work as they should. This helps them make big features or make changes to existing features without fear of breaking any code. For more information on why these tests are so important and why making them before the actual code makes sense, feel free to read the article How TDD pays off.
If it’s worth it, more tests can be automated into the code, taking into account different levels of granularity. These are called, among other things, classifications, integration tests, or acceptance tests.
At this point, the developer has finished building a feature and has a lot of tests that can ensure that the different pieces work correctly under different scenarios.

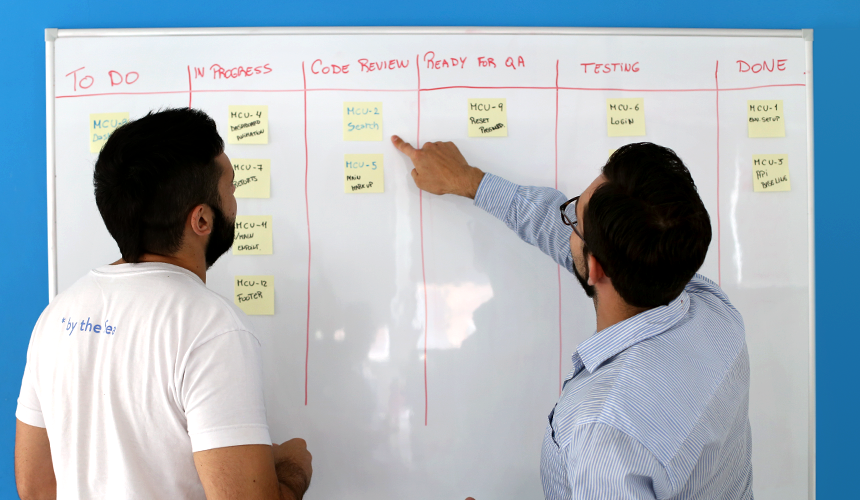
Code review
Now, before we can call this feature “code complete”, we usually have other members of the team review and approve the changes. “Four eyes are better than two”, they say (and that’s why I wear glasses).
Having other members of the group review the code serves two purposes:
- The most immediate and obvious is to have the code reviewed. It helps in finding blind spots from the original developer, or even mistakes or wrong assumptions. The TL should usually take part in this too, in order to make sure that the direction the code is taking is aligned with the long-term objectives of the product. Team members can also suggest changes to make the code easier for them to work with.
- The second purpose is to have other team members know about this portion of the code, and not to have all knowledge concentrated in a single person. Reusability, code simplicity and having other people being able to cover for a particular developer are good strategic decisions we like to promote. It also helps to spread out knowledge, not only about the system but also the technology, if the team is composed of people with different skill levels. “Look and learn…”
Once all problems with the code have been ironed out and it has been deemed that the feature is “ready code-complete”, the verification phase can begin.

Deploy to QA
This is the point where Quality Engineers (QE) will try to verify that the code does indeed do what it needs to do, but not only looking at units, but also viewing things from the end-user’s perspective.
This process can be quite variable, from having a person click around in your application and see what happens to very structured testing based on acceptance criteria based on functional and non-functional requirements. This discipline requires a post of its own, so suffice it to say for now that it’s a lot more than just “checking that it works”.
The QE will also determine, depending on the information provided by the development team, what other parts of the product may have been affected by the changes in this new feature. From there, they’ll pick up the expected behavior and re-run checks on other pieces of the product. This is what we call regression testing.
Regression testing
QEs will sometimes also proceed to write code to automate their tests. Automating means that they can be more efficient in running their tests, focusing on the new features to come. It also means that the team assignments can change while preserving the capacity to verify that the product really works even before ramping up new team members.
Non-functional testing
There are sometimes aspects to be considered that are not part of the functionality itself. For example, your application may produce that report exactly as you requested it, but maybe it takes a whole 3 minute run to execute it — and that just looks bad.
Testers will also work on verifying the non-functional requirements, in the very appropriately named, non-functional testing. They will verify security aspects, performance, behavior under stressful conditions, and more. This will help ensure that when the product becomes a success, it will be able to handle the big volumes of people rushing to use it. It will ensure that it will run on the low-spec machines of customers. Things like this can make or break a deal, so our QA team keeps an eye on it. This is why automating is such a big deal.
If everything does not go as planned, the QA team will notify the developers to fix the features under the expected scenarios and the process begins all over again.
What’s next?
At this point, the feature is feature-complete. While we were focused on testing, the development team has already picked up another story from our backlog and they have new stuff ready to go. Woohoo!
This process repeats over and over until we reach the end of our sprint. At that point we stop and reevaluate how to move forward.
