
Want to boost your interfaces with the sleek, modern looks of Microsoft’s new design language, Metro? For sure, its bold typography – inspired by signs on public transport systems – sets Metro apart from icon-based UIs like Windows, Android and iOS.
But Metro is so different you might think it’s difficult to implement. What we need is some expert guidance to set us on the right track and help speed us on our way. So the Making Sense team has scoured User Experience forums to come up with these Metro must-reads:
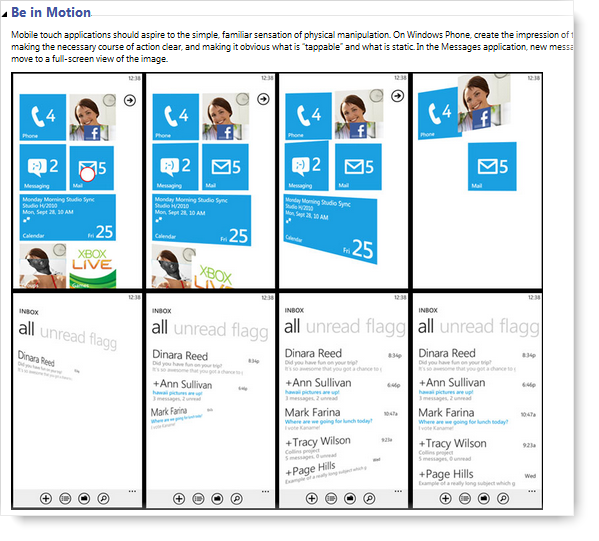
User Experience Design Guidelines for Windows Phone

Learn how to structure your app’s user-interaction model so users can fulfill the scenarios you want them to. A must for app designers and developers keen to boost people’s mobile experiences. Read more!
Windows Phone UI and Design Language

Check this video for essential dos and don’ts on creating beautiful, compelling user experiences consistent with those built into Windows Phone 7 Series. Essential viewing if you design or develop mobile apps. Read more!
Jeff Wilcox’s Metro Design Guide for Developers

A Senior Software Developer at Microsoft, Jeff Wilcox loves the Metro design concept. Discover how he believes this could bring a beautiful story to Windows Phone and to millions of people beyond. Read more!
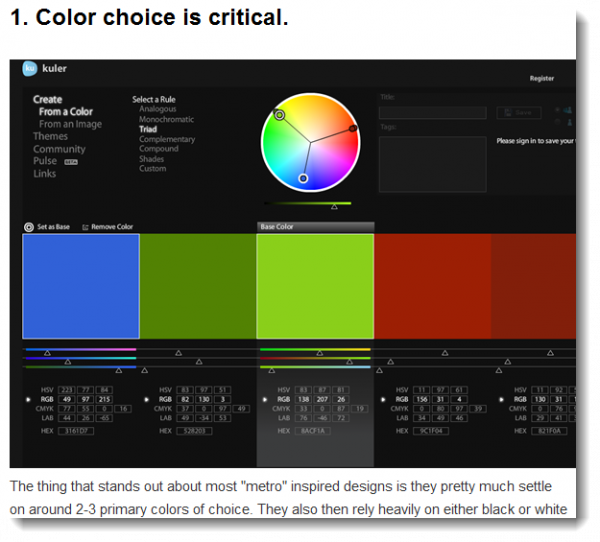
5 Things To know When Designing Metro Screens

Formerly a Microsoft Rich Platform Product Manager, Scott Barnes presents five key tips on designing Metro screens Scott covers color choice, typography consistency, what UI can learn from movies, and more. Read more!
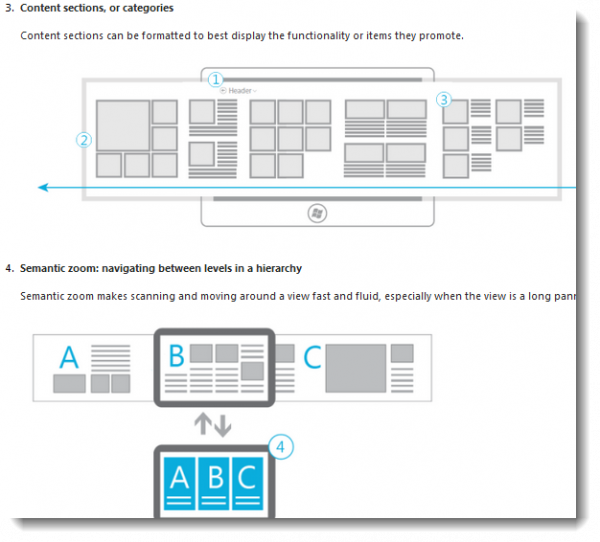
Metro Dynamis (framework)

Explore the development potential of Metro Dynamis for your apps. If these use HTML5, CSS3 or JavaScript, Metro Dynamis could be the passport to the modern, immersive experiences you’ve been looking for. Read more!
Design Assets for Metro Style Apps

Download Metro-style design principles to guide you as you conceive and build your apps. Included are clean PSDs of common controls and components, and of base and project templates. Plus a handy guide to get you started. Read more!
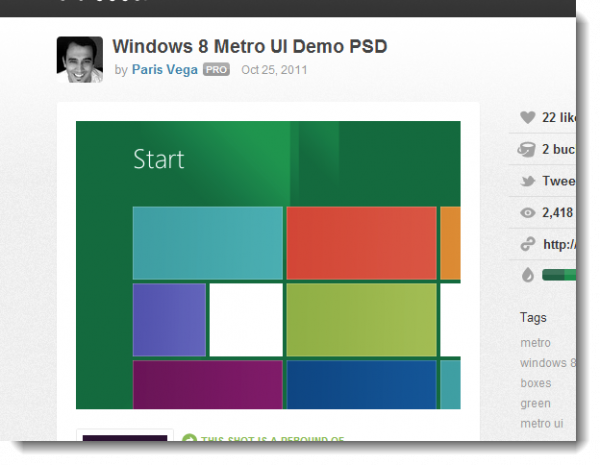
Metro Mockup PSD

Want to start working with Metro? Download this essential Windows 8 Metro UI Demo PSD and you’re on your way! Read more!
Of course none of us can become a Metro UI guru overnight. But take a little time to check out the above resources and you’ll have a crucial head start on the competition. And we know that’ll make you ‘appy’!
Got more tips on building a magical Metro UI? Contact us here or tweet us @MakingSenseApps
And of course we welcome any more blog posts and other online resources you’d like adding to our above list…
